Reduce CSS Stylesheet of Website to Improve Speed
Written by Pavan Kumar on May 16, 2011
If you check the performance break down for various websites, it is most commonly observed that the website performance slows down due to the high file size of CSS and Javascript files. Images and other content might not be a part of every page of the website, but css and js will mostly be included in almost all the pages of any dynamic website.
Speeding up a website can be done in various ways like reducing the number of CSS files and js files, optimizing web images, removing heavy plugins etc. There is another way to reduce the size of your webpage – by compressing the stylesheet. We can reduce the filesize of a CSS file by a very considerable ratio by removing unnecessary white spaces, comments, also making a bit modifications in the code will surely help.

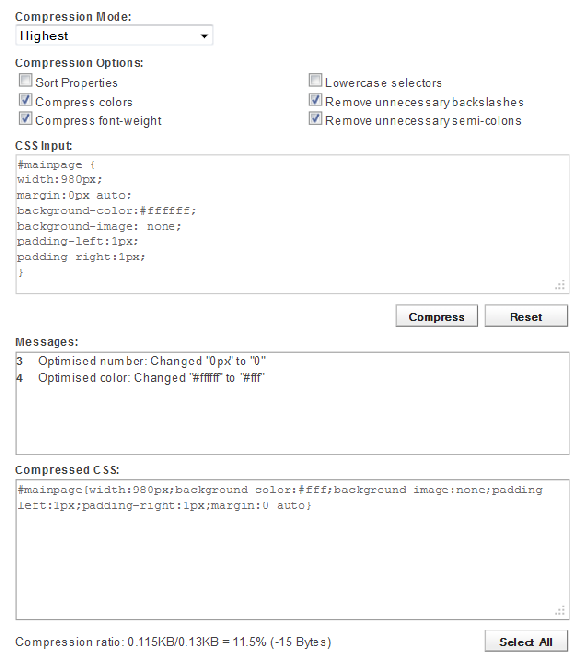
CSS Compressor is a free online tool to help you compress any CSS file. Just copy the CSS content of your website, paste it on text area of the tool, choose the options and compress. The compressed CSS code is displayed on the same page which can be copied and saved on a file and be used on the website to make it fast. You will also be provided with the details on the optimizations made which can be of help while developing or updating stylesheets.
You may want to learn CSS or improve CSS skills.
People who liked this also read:



Leave Your Comments Below / Trackback