How To Integrate Rich Text Editor to PHP/HTML Webpages Easily
Written by Pavan Kumar on September 18, 2009
Before writing the post, let me make it clear I am not targeting developers who are already experts in the area, but beginners who strive to insert a cool HTML rich text editor into the web pages they develop. Expert developers may have a look at other best options of free rich text editors at woork.
If you want to get a user input about something, a HTML form is the one which comes to help you and we wish to use a richtext editor when the desired user input is a long paragraph which itself is going to be a main page. You can see usage of such easy text editors in blog – be it any platform, different forums or any CMS would have such editor to make the text editing job easy.
I make use of Yahoo! rich text editor in this example as it could be integrated easily and provided enough functionalities to my need. Let me deal it in steps that can help any beginner without any special coding knowledge in different languages. Here I am not going to add confusion by providing lot of options, just follow the steps and you win.
1. In your HTML page, insert the below code in head section (between <head> and </head>)
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.8.0r4/build/assets/skins/sam/skin.css">
<script type="text/javascript" src="http://yui.yahooapis.com/2.8.0r4/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.8.0r4/build/element/element-min.js"></script>
<script src="http://yui.yahooapis.com/2.8.0r4/build/container/container_core-min.js"></script>
<script src="http://yui.yahooapis.com/2.8.0r4/build/menu/menu-min.js"></script>
<script src="http://yui.yahooapis.com/2.8.0r4/build/button/button-min.js"></script>
<script src="http://yui.yahooapis.com/2.8.0r4/build/editor/editor-min.js"></script>
2. In your body section (between <body> and </body>) open the HTML form where you want to insert this RTE.
<p class="yui-skin-sam">
<textarea name="myrichtext" id="myrichtext" ></textarea>
<script>
var myEditor = new YAHOO.widget.Editor('myrichtext', {
height: '300px',
width: '600px',
dompath: true, //Turns on the bar at the bottom
animate: true, //Animates the opening, closing and moving of Editor windows
handleSubmit: true
});
myEditor.render();
</script>
</p>
Adding the above code, will create a beautiful basic rich text editor as shown below.

3. Handling this rich text editor is damn easy. Treat it as if you are working with traditional <textarea> – current code above shows that the name used for this editor data is myrichtext. If you want to change, it make sure you are going to change it in all occurrences. The data can be used in forms like any normal html form in POST or GET method.
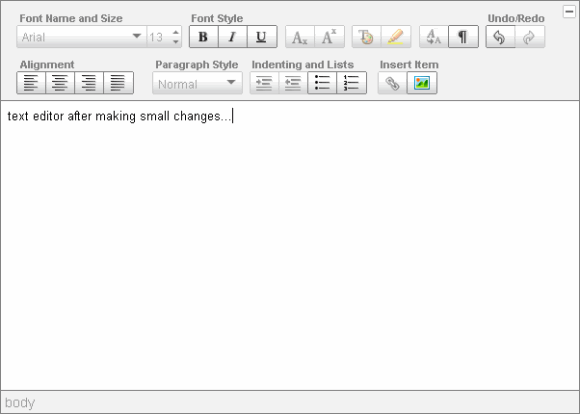
4. Optional: I did little variations in its actual appearance from above. I do not like to see the text "Text Editing Tools" at the top of the table. The text like Font Name and Size, Font Style etc did not suit well at that bigger size. So I removed the header text and decreased font size of tool names. If you too want to have it done, add the code below in between </script> and </p> in the second code snippet above (or anywhere "below" that should work, but not above). This is the same way as echotopic customization.
<style type="text/css">
.yui-skin-sam .yui-toolbar-container .yui-toolbar-titlebar h2 {
display: none;}
.yui-skin-sam .yui-toolbar-container .yui-toolbar-group h3 {
font-size: 62%; }
</style>
The resultant rich text editor layout after adding this code will be as below:

Note 1: I am not a developer and hence your comments for serious help might not be answered. Instead, visit any web developer forums in your arena and discuss with experts. The codes shared above may not be the most optimal ones (there may be minimalistic forms too), but they worked for me very well.
Note 2: Minor doubts can be discussed here, but sharing codes on comment form won’t work. Make use of online whiteboards.
Also read: Simple HTML contact form, Free webpage to pdf conversion, HTML & CSS for beginners
People who liked this also read:



this one is great .perfectly written. much useful. thanks .keep sharing.