How To Test Website in Multiple Browsers for Compatibility
Written by Pavan Kumar on September 1, 2009
I know everyone of you have read a post with similar title in almost any tech blog. There is no need to close the browser now as I am not here to send you to try Browsershots. I agree Browsershots is a wonderful service, but web developers and designers need something more than what that service provides. Let’s see how to test a website in multiple browsers without installing every browser.
If you are designing a website / blog theme it is a wise idea to check if your site is loadable in each and every browser with same appearance and experience. To install every browser and running them simultaneously would make your system slow, but here are the solutions to try if you are a designer.
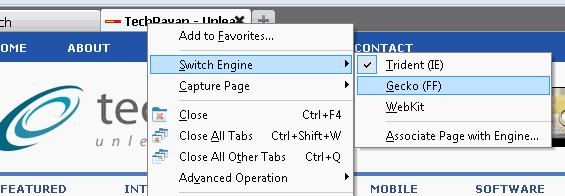
Lunascape Browser – IE, Firefox, Safari / Chrome rendering engines

You have used Internet Explorer, Firefox. Chrome and Safari are yet to reach higher market share, but web savvy people are at least familiar with Chrome. What if all those browsers are integrated into one browser. Lunascape is such kind of browser which has rendering engines of IE (Trident), Firefox (Gecko) and Safari/Chrome (WebKit) installed. May be little bulky to download if you use a limited internet connection, but its worth using if you are a developer. You can also switch between engines while browsing without restarting the browser.
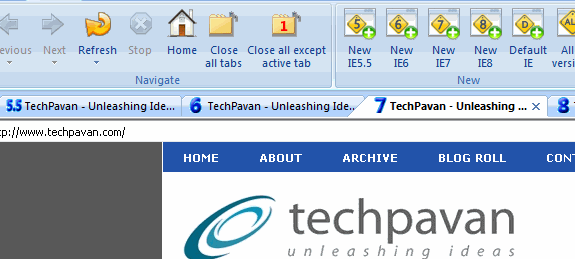
IE Tester – Test website with all versions of Internet Explorer

A designer’s tough challenge is to make the website work with older versions of IE. Whatever you say, people use Windows XP and also the bundled crap to browse internet. No one can control it unless W3C stops support or MS takes it back. With IE Tester, you can test your website with any browser to check its compatibility and experience with all versions of IE from 5.5 to 8.
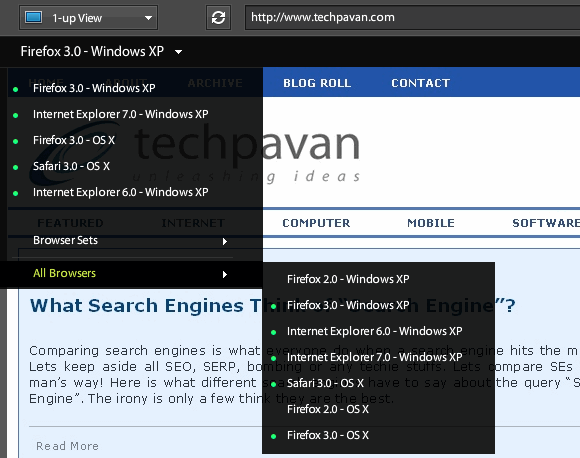
Adobe BrowserLab – Online browser compatibility test

This is for you if you want to do everything online without downloading any of the softwares. Adobe BrowserLab requires you to sign up for Adobe (free) in order to access it. This is entirely flash based website and hence you cannot actually experience a webpage, you cannot click anywhere, cannot browse within the site etc. If you want a page to be viewed, enter the page url itself and not the home page – no navigation works inside the tool. Apart from the instant loading, this is not too much different from Browsershots as the user experience is zero with both of them. An advantage with this is you can compare two browser performance aside.
IE Tab: Run Internet Explorer on Firefox
There is an old Firefox addon which helps you view pages on Firefox using the Internet Explorer rendering engine. Check out IE Tab for Firefox.
Also read: Free website heatmaps, Website monitoring tools, Webmaster tools verification for websites, Webpage image optimization
People who liked this also read:



Nice tools man… Tweeted 😉 I would primarily test for IE and FF and hence the IE tab option sounds good and easy to use.