ColorZilla: Perfect Firefox Addon for Web Developers
Written by Pavan Kumar on August 13, 2009
Most of the times while working on my blog theme, I pick up the best color combination from either color scheme services or other websites / blogs whose look and feel appeal to me. If it happens to be another webpage from which I choose color, I usually take web page screenshot, open it on any image editor and find out the hex code for the color used. Other way is by using Firebug which is not always possible when the parent website use background images.
![]()
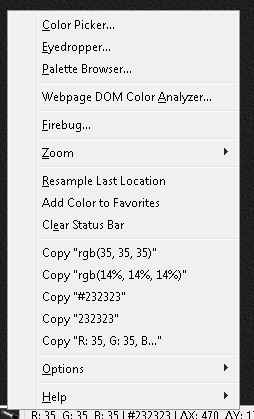
 If you happen to be in same situation of finding out the color while designing, here is a cool Firefox addon – ColorZilla. Though for a normal web user colorzilla does not make any sense, this addon has great advantages for developers and designers. It adds a Eye Dropper Tool icon at the bottom left corner of your browser. Whenever you want to identify the color at any pixel on the browsing area, just click on the tool and you will make out different details about the selected pixel / area both in hex color format and also in decimal RGB values.
If you happen to be in same situation of finding out the color while designing, here is a cool Firefox addon – ColorZilla. Though for a normal web user colorzilla does not make any sense, this addon has great advantages for developers and designers. It adds a Eye Dropper Tool icon at the bottom left corner of your browser. Whenever you want to identify the color at any pixel on the browsing area, just click on the tool and you will make out different details about the selected pixel / area both in hex color format and also in decimal RGB values.
Its not just a color finder tool, but you can also identify DOM properties of the element area you selected. This Eye Dropper tool is slightly comparable with the one of Firebug extension. Also this supports launching of Firebug with the selected element. This is a wonderful addon for web developers who involve most time in designing. This helps in saving a lot of time and increasing productivity.
Also read: Run Internet Explorer on Firefox
People who liked this also read:



Thanks for sharing this. I think i ave heard of it but never tried. will try it out.