Sharpen Your CSS Skills With Free Online CSS IDE
Written by Pavan Kumar on May 4, 2010
If you are an internet user involved with websites / blogging, you probably know the importance of CSS for any website. All the websites you see today look so beautiful and well organized mostly because of CSS. Apart from those very few websites which totally use flash, all other websites depend on CSS for styling and formatting for the neat presentation.
If you are a person who is new to web industry and want to learn some basics of styling to improve the presentation of a website, head over to W3Schools. You can understand all basics of CSS within few hours. You may also refer to html css tutor tool which can help refresh your HTML knowledge as well. Testing these codes which you write in HTML / CSS is a process which involves time in switching between your HTML Editor, web browser and refreshing the page.

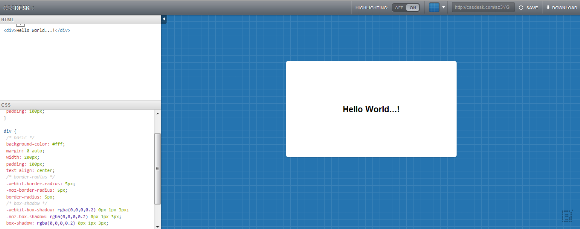
CSS Desk is a cool web application which help you sharpen your CSS skills by helping you practice HTML and CSS coding without switching applications or refreshing page. The page has been divided into three sections – one for editing HTML, one for editing CSS code and the final one is to view the result of what you have edited in other sections. This tool is a clean user friendly application which can fasten the process of CSS practice. They also provide you with an option to download the code which you have edited. You can also save it on their server with an URL if you want to use the same for re-use / demo purposes.
Also read: Building Horizontal CSS Menus
People who liked this also read:



I was using simulator of w3cschools, will try this thanks.