How to Add/Insert Images to Yahoo, Gmail and Other Online E-mail Applications
Written by Pavan Kumar on June 30, 2009
People who have used MS Word and other applications love the feature of adding images inline to the text with different alignments. Inserting images to text will improve the presentation and hence many websites use images on every articles. The fact – A picture is worth 1000 words – is true everywhere. Here is how you can insert images into free email services like Yahoo!, GMail etc without any coding knowledge.
If you use desktop email clients like Incredimail, Thunderbird, Zimbra etc. you can use the inbuilt feature of inserting images inside the mail. This works great as you actually insert inline images without any techie knowledge requirement and can be done fast. If you use free email services like Yahoo, GMail, Hotmail, Rediffmail, Zapak etc you can use this tutorial to insert images into mails.
Once you have all your images ready, goto TinyPic or ImageShack or any free image sharing service. Upload your image – open the direct url link (http://domain.com/image.jpg) which has only image (its just an image, not a webpage). Now I describe methods with firefox – I don’t know any other good or bundled browser.
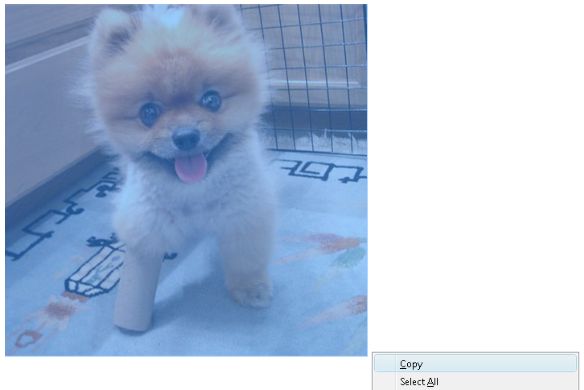
On the tab with the desired image open – right click anywhere and click Select All (Ctrl+A).
Right click again and select copy (Ctrl+C).

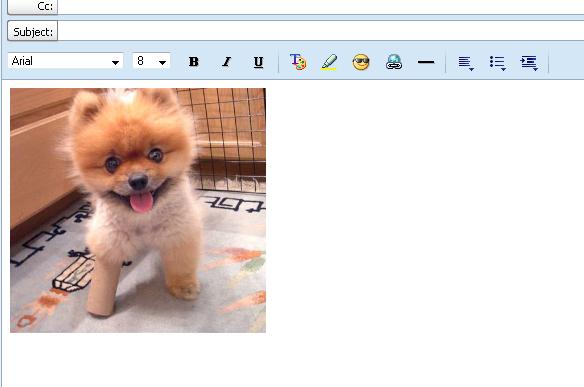
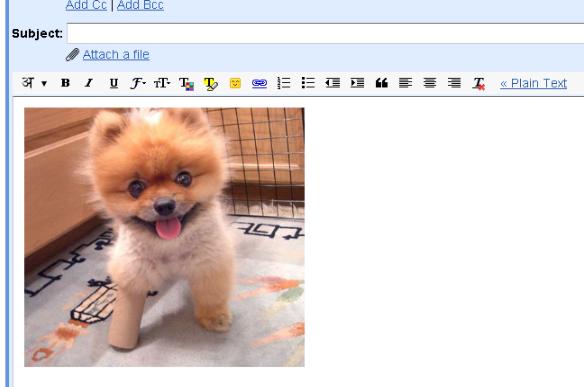
Come to your mail editor page > right click > Paste(Ctrl+V). Also you can vary the dimensions like any rich text editor.


Get free you@yourname.com with Free Google Apps
Done!
If you know HTML, you may use normal <img> tag to email images. This is supported in most of the modern email solutions.
So, did you think that was a tough job? If you have any other ways, please share.
Also read: Reverse Email Lookup , Avoiding Spam Mails
People who liked this also read:



I feel this method wil not work using Firefox ..With all other browser its fine..I tried some days back…Did u try with Firefox?