How to customize Stumble! for WordPress Plugin
Written by Pavan Kumar on December 22, 2008
There are many bloggers who are seeing an increase in traffic using stumble for wordpress plugin. This plugin is used to engage the user by providing an interesting content which is related to the one he is reading. For some time, it also lead to duplicate content, but now it has been fixed. In that discussion, Rohit asked me about customizing the plugin in your way to suit your template. Now I am using a customized version of the same on my single pages. Here is the solution to help you all in that way.
Login to your wp-admin > Settings > Stumble! for WordPress.
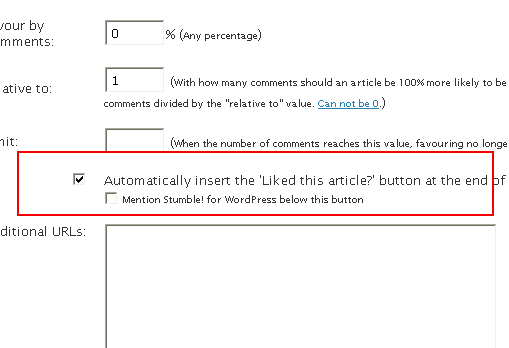
You will find the check box for Automatically insert the ‘Liked this article?’ button at the end of all articles. Uncheck it.

That will remove the green default button which gets attached below each post on your blog.
Next part expects a little coding knowledge from you to implement it on your theme.
Open single.php, add your custom image or text with the hyperlink as this:
<a href="http://www.yoursite.com/?stumble=<?php the_ID(); ?>" rel="nofollow">text or image</a>
For example:
<a href="http://www.techpavan.com/?stumble=<?php the_ID(); ?>" rel="nofollow">Check out another interesting post</a>
will lead to : Check out another interesting post
People who liked this also read:



0 Readers responded to this post
1 Blog responses for this post
Leave Your Comments Below / Trackback